Rapid MODX Workflow
Speedup, optimize and develop
MODX projects using Gulp, SASS, Browser-Sync, Element Helper and Static Elements.
Created by Menno Pietersen
@MennoPP - ThemesMODX - Any Screen Size
This presentation online http://goo.gl/i7Dxm3
"NORMAL" MODX DEVELOPMENT WORKFLOW
IS SLOW!
The problems:



The Rapid MODX Workflow
Goals:
- Fast download/setup of latest MODX
- Easy and fast setup of MODX development environment
- Usage of Gulp and SASS
- Develop on localhost
- Fast creation of Chunks, Template Variables, Snippets, Plugins and Templates
- Responsive real-time testing on multiple devices
Requirements:



or

Setting up
your MODX project
Create a empty database in
WAMP or XAMPP
Install latest MODX via Git
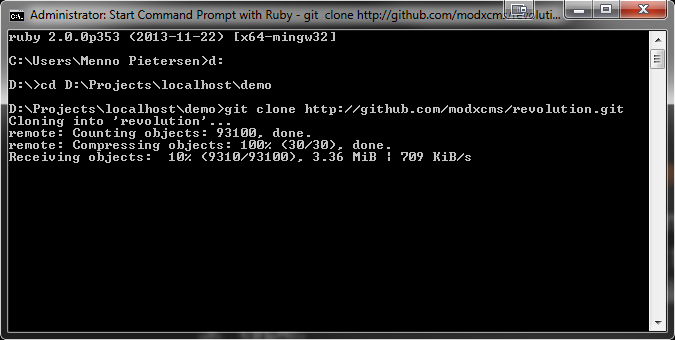
You can use Git to install MODX
from the command line.
Open the Command Line
(or Terminal if you work on a PC that you payed way too much for... ;-)
Go to the place where you want to install MODX, inside your WAMP/LAMP/XAMP localhost folder
type:
git clone http://github.com/modxcms/revolution.git
git clone http://github.com/modxcms/revolution.git

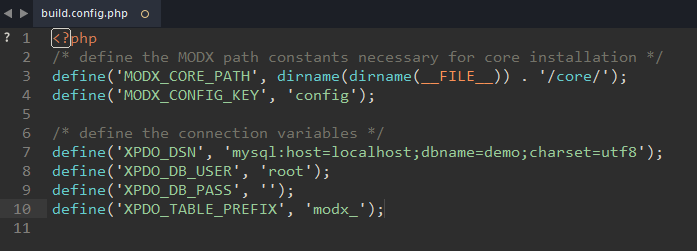
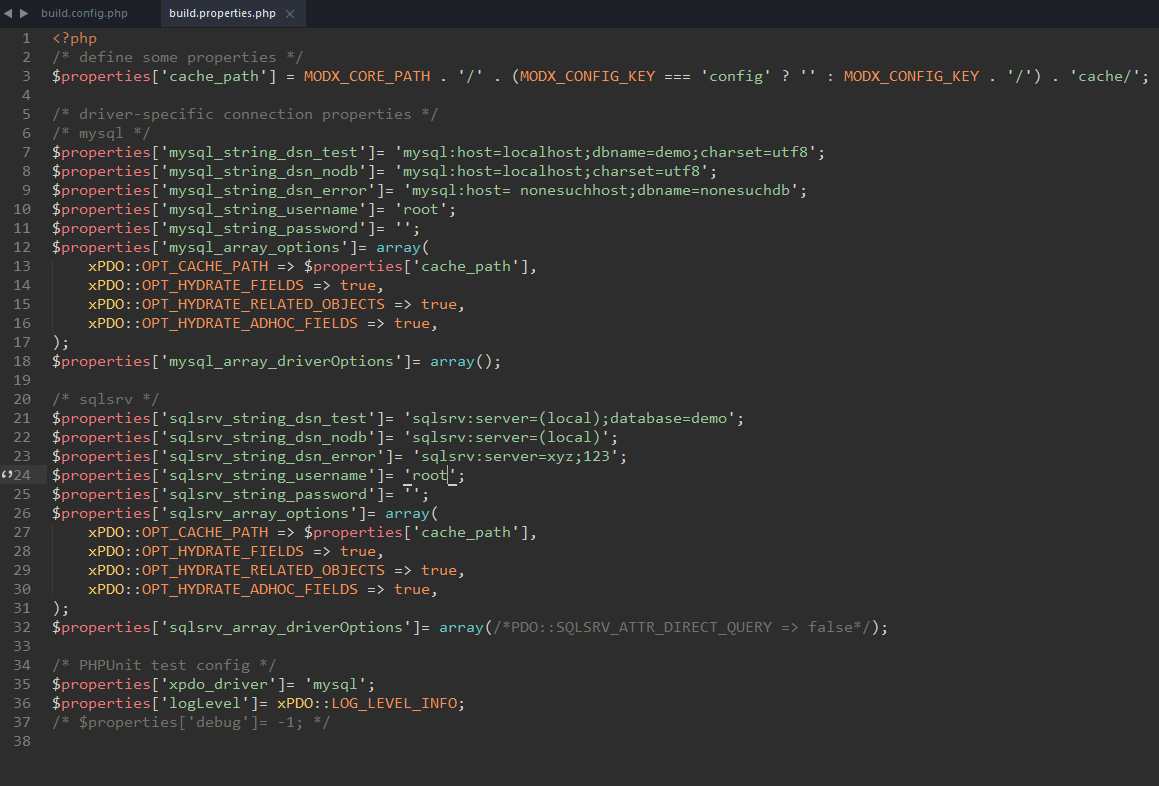
Copy+rename the following files and edit the properties to point at a valid database with proper credentials:
_build/build.config.sample.php > _build/build.config.php
_build/build.sample.properties.php > _build/build.properties.php


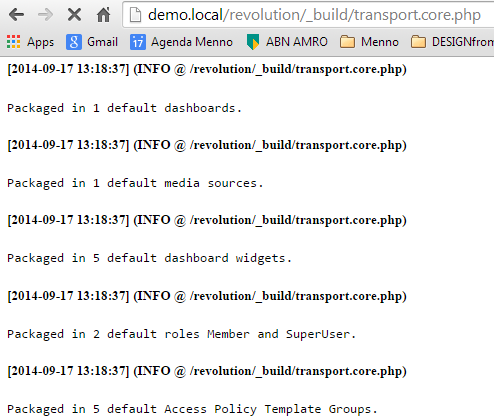
Open your WAMP/XAMPP localhost and go to:
/_build/transport.core.php

Run Setup, execute the new setup script go to /setup/

Or just install latest MODX the "normal" way
Setting up your project using NPM
- Open the Command Line (or Terminal on MAC)
- Go to the place where you want to setup your project code
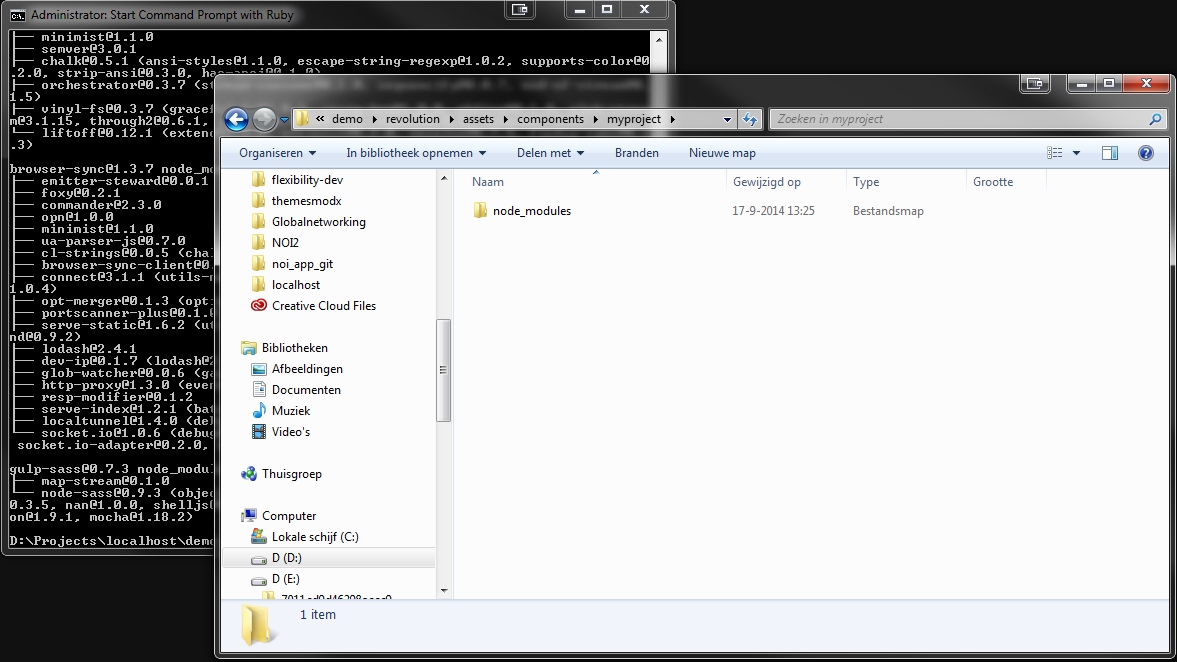
I use: /assets/components/myproject/ - Type:
npm install gulp gulp-util [email protected] gulp-uglify gulp-rename gulp-minify-css gulp-notify gulp-concat browser-sync --save-dev
DONE!
You now installed the following:
(We use gulp-sass version 0.7.1 for now becouse the latest version has a bug)
- gulp
- gulp-sass
- gulp-uglify
- gulp-rename
- gulp-minify-css
- gulp-notify
- gulp-concat
- browser-sync

Question time...
Configuring MODX
Disable CACHE for development
Install ElementHelper package
(at this time ElementHelper 2.0.0 is beta for MODX Revolution 2.3.1, it will be available via the MODX Package Manager at a later time)
Download the zip file and place it in:
\core\packages\
Configure ElementHelper
Create the following folders in
your project folder:
- /assets/components/myproject/elements/templates/
- /assets/components/myproject/elements/chunks/
- /assets/components/myproject/elements/snippets/
- /assets/components/myproject/elements/plugins/
- /assets/components/myproject/scss/
- /assets/components/myproject/css/
- /assets/components/myproject/js/
Setup GULP

Create needed files
- Create a Gulpfile.js file in
your project folder:
/assets/components/myproject/Gulpfile.js - Create a app.js file in the js folder:
/assets/components/myproject/js/app.js - Create a style.scss file in the scss folder:
/assets/components/myproject/scss/style.scss - Create a template_variables.json file in the elements folder:
/assets/components/myproject/elements/template_variables.json
In your Gulpfile place the following:
(Becouse of a bug in the latest gulp-sass update,
we use gulp-sass version 0.7.1)
// npm install gulp gulp-util [email protected] gulp-uglify gulp-rename gulp-minify-css gulp-notify gulp-concat browser-sync --save-dev
// General settings for GULP
var gulp = require('gulp');
var sass = require('gulp-sass');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
var notify = require('gulp-notify');
var minifycss = require('gulp-minify-css');
var concat = require('gulp-concat');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
var paths = {
scss: './sass/*.scss'
};
// Get JS files and create a minified and unminified version
gulp.task('scripts', function() {
return gulp.src([
'js/app.js'
])
.pipe(concat('main.js'))
.pipe(gulp.dest('js'))
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('js'));
});
// Get SASS files, convert to CSS and create a minified and unminified version
gulp.task('sass', function () {
gulp.src('scss/style.scss')
.pipe(sass({ style: 'expanded' }))
.pipe(gulp.dest('css'))
.pipe(rename({suffix: '.min'}))
.pipe(minifycss())
.pipe(gulp.dest('css'))
.pipe(reload({stream:true}));
});
// Reload all Browsers
gulp.task('bs-reload', function () {
browserSync.reload();
});
// Browser-Sync task
gulp.task('browser-sync', function() {
browserSync.init(["css/*.css", "js/*.js"], {
server: { baseDir: "./" }
// If you use vhosts use the line below and comment out the line above.
//proxy: "demo.local"
});
});
// Watch SCSS, js, tpl and html files, doing different things with each.
gulp.task('watch', ['sass', 'browser-sync'], function () {
// Watch SCSS files and run sass if any SCSS files change.
gulp.watch(["scss/*.scss"], ['sass'])
// Watch the app.js file and run scripts when it changes, after that refresh browser to see updated JS.
gulp.watch(["js/app.js"], ['scripts'])
// Watch the .tpl files in templates and chunks folder and run refresh browser to see updated Templates and Chunks.
gulp.watch(["elements/templates/*.tpl", "elements/chunks/*.tpl", "elements/templates/**/*.tpl", "elements/chunks/**/*.tpl"], ['bs-reload']);
});
BONUS!
Grab this file to get my quickstart files + folders.
Unzip in your project folder.
/assets/components/myproject/
Ready to go!
In the Command Line (or Terminal) got to your project folder where your Gruntfile.js is and type: